6 Gründe für eine ‚responsive‘ statt ‚mobile‘ Hotelwebseite
Letztes Jahr wurden weltweit erstmals mehr Smartphones als „normale“ Mobiltelefone verkauft. Die Zugriffe mit mobilen Geräten (Smartphones oder Tablets) auf Reise-Webseiten im deutsch-sprachigen Raum liegt heute schon bei geschätzten 20 bis 30 %, ergab eine Blitzumfrage unter Experten beim Eichstätter Tourismuscamp im Januar 2014.
Wer verzichtet gerne auf 1/4 seines Traffics?
Eben – und darum ist die mobile Internetnutzung einer der großen Trends für die Webseitengestaltung. Logisch ist auch, dass gerade das Thema „Reisen“ etwas mit „mobil“ zu tun hat. Dieser Trend ist gleichzeitig aber eine große Herausforderung, weil viele Webseiten heute nicht für die Verwendung mit mobilen Geräten, also Handys und Tablets, konzipiert sind. Neben abgeschnittenen oder unschönen Darstellungen sind viele essenzielle Aktionen, wie das benützen der Kalenderfunktion einer Suchen-/Buchenbox oder das anhaken der AGB bei einer Buchung, auf Tablets oder Handys mit Touchscreen oft zum Haare raufen.
Die Lösung heißt „responsive“ Webseite
Bevor ich Ihnen sechs Gründe nenne, warum die Lösung als responsive Gestaltung einer speziellen mobilen Webseite vorgezogen werden sollte, möchte ich kurz die Begriffe erklären.
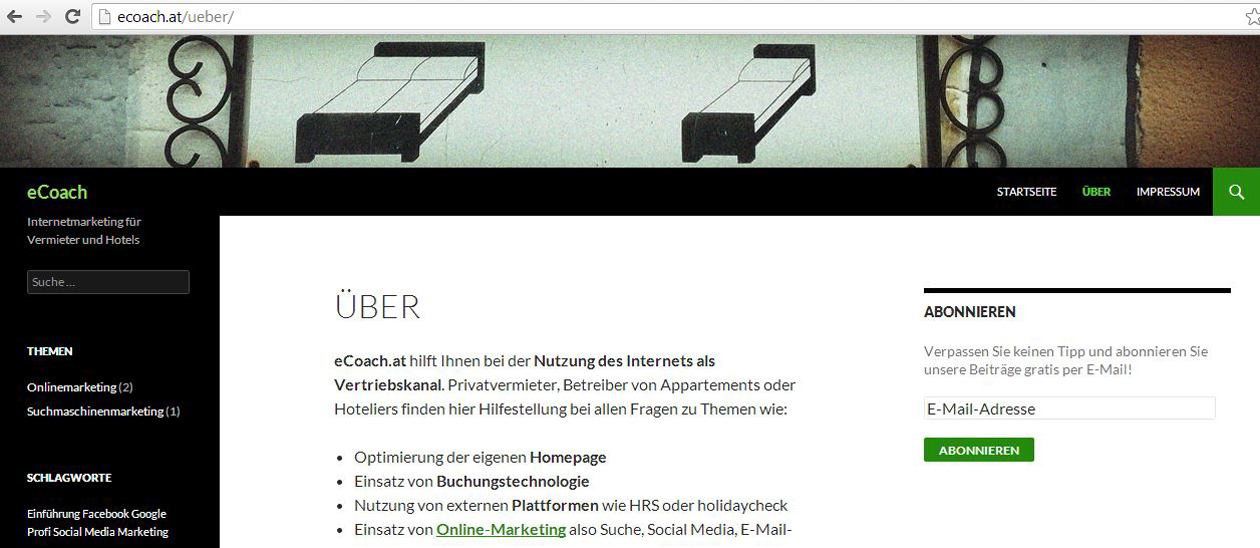
Responsive heißt, dass Layout der Webseite verändert sich je nach Anforderung automatisch. Beispielsweise ist die Gestaltung dieses Blogs eCoach.at mit der WordPress Gestaltungsvorlage „Twentyfourteen“ umgesetzt und damit responsive angelegt. Auf einem Computerbildschirm sieht man drei Spalten: links „Themen“, in der Mitte die Seite „Über“ und rechts die Funktion zum abonnieren.

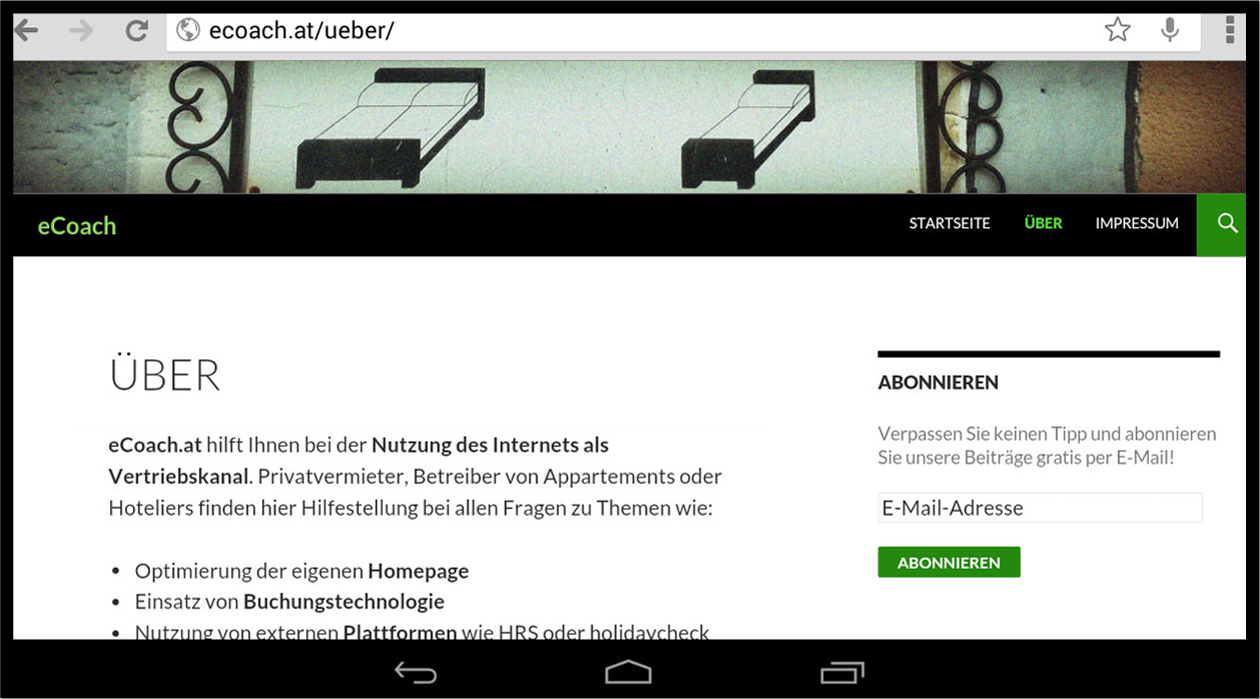
Auf dem sieben Zoll großen Bildschirm meines Tablets (Google Nexus 7, im Querformat) erscheinen nur zwei Spalten, breit der Seiteninhalt und rechts daneben die Abonnier-Funktion. Das „Themen“-Menü ist an das untere Ende der Seite gerutscht.


Auf dem Bildschirm meines Mobiltelefons (Samsung S4 mini, im Hochformat) sieht man nur noch eine Spalte, das Menü ist jetzt im Kontextmenü-Symbol versteckt. Für weitere Funktionen muss man nach unten ans Ende der Seite scrollen, die Seite hat ihr Layout an die Bildschirmgröße angepasst.
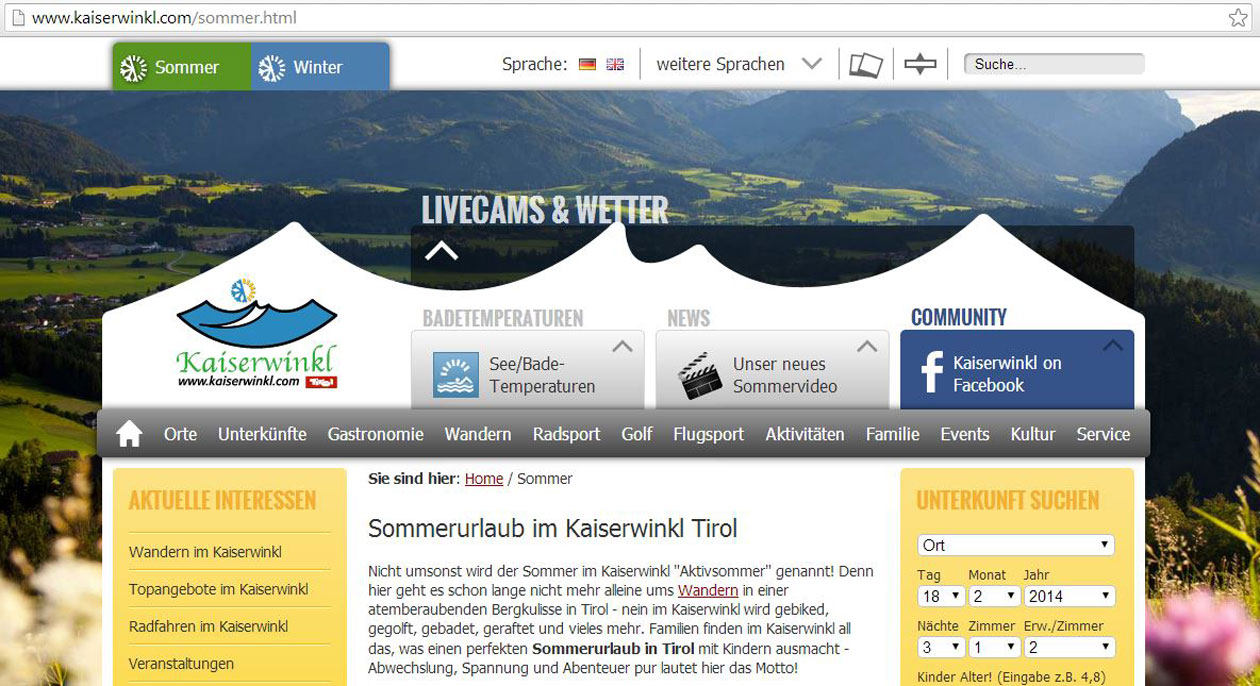
Im Vergleich zu einer responsive Seite ist eine mobile Webseite eine eigene Version der Webseite. Der Webserver erkennt, dass ein Zugriff über ein mobiles Gerät erfolgt und liefert automatisch diese Version der Seite aus. Am Beispiel der Destinationsseite kaiserwinkl.com zunächst die Desktopversion:


Die selbe Seite aufgerufen auf einem Mobiltelefon zum Vergleich. Man sieht deutlich, wie das Menü hier als praktische Buttons (engl. Knöpfe) umgesetzt wurde, die leichter mit den Fingern zu bedienen sind. Funktionen wie „Unterkunft suchen“ fehlen dafür.
Sechs Gründe für responsive statt mobile
Nachdem man in den letzten Jahren vor allem auf mobile Versionen von Webseiten gesetzt hatte spricht doch einiges dafür, Webseiten responsive zu gestalten:
[1] Keine Bounces wegen fehlender mobiler Seiten
Jeder hat das schon mal gesehen, eine Fehlermeldung weil die gesuchte Seite nicht existiert. Und das passiert fast zwangsläufig bei einer umfangreichen Webseite, die in eine mobile Version umgewandelt wird. Es bleibt kaum aus, dass manche Links ins Leere laufen. Und das mag weder der Besucher noch Google.
[2] Kein gefühlter Medienbruch beim Wechsel zwischen Desktop, Tablet und Telefon
Gerade eben finde ich mich im Menü einer neuen Webseite zurecht, will daheim am Tablet weiter surfen, vielleicht die Buchung abschließen, und muss wieder von vorne anfangen weil alles anders aussieht.
[3] Einfachere Wartung des Content im CMS
Es ist für den verantwortlichen Redakteur schon schwierig genug, verschieden Sprachversionen der Desktop-Version der Webseite aktuell zu halten, die mobile Seite bleibt meist unverändert und veraltet über die Jahre.
[4] Konsistenter Content zwischen allen Ausgabekanälen
Wenn z.B. unterschiedliche Zimmerpreise je nach Seitenversion aufscheinen wird’s brenzlig.
[5] Keine „Pflicht“ mehr für Google eine mobile Seite zu haben
Diese Vorgabe für ein gutes Such-Ranking wurde von Google aufgegeben, hört man.
[6] Tablet als emotionales, kommunikatives und markenbildendes Medium sind besser ansteuerbar
Über 2/3 des als „mobil“ klassifizierten Traffics kommt oft von Tablets wie dem Apple iPad. Die Verwender dieser Geräte sind eine heiß begehrte Zielgruppe weil oft gut gebildet, gut situiert und Meinungsführer. Entspannt, mit der Familie auf der Couch wird am Tablet der nächste Urlaub geplant, so das Klischeeszenario der Marktforscher. Klischee oder Realität, diese Zielgruppe sollt man bei einer mobilen Strategie im Auge behalten. Bildschirmformate von Tablets werden von responsive Lösungen besser gefüllt als von mobilen Seiten.
Fazit: bei der Neukonzeption einer Webseite unbedingt gleich „responsive“ gestalten. Bei bestehenden Seiten einfach mal selber testen, was mute ich meinen Besuchern mit Smartphones und Tablets zu? Würde und könnte ich da selber buchen? Dann Kosten-/Nutzen eines Relaunch abwägen.



Pingback: Onlinebuchen einfach umsetzen – eCoach.at
Pingback: kostenlose Homepage für Hotels mit Google | eCoach
Pingback: Hotel-Blog (II) - aufsetzen in 5 Schritten | eCoach
Pingback: Onlinebuchen für die eigene Hotelwebseite einfach umsetzen | eCoach